Tìm hiểu cách tạo đường Zig Zag bằng Adobe Illustrator! Tạo hiệu ứng Illustrator ngoằn ngoèo có thể là một quá trình phức tạp và tẻ nhạt nếu được thực hiện thủ công. Tuy nhiên, Adobe Illustrator có thể tạo các hiệu ứng Illustrator đường zig zag có kích thước hoàn hảo và hơn thế nữa. Hãy cùng Bachkhoatrithuc.vn tìm hiểu về điều này nhé.
Bạn sẽ học được gì trong Hướng dẫn Illustrator này
Trong hướng dẫn này, bạn sẽ học cách tạo các cạnh răng cưa trong Illustrator linh hoạt và dễ chỉnh sửa. Khi kết thúc hướng dẫn này, bạn sẽ có tất cả các kỹ năng cần thiết để tạo các mẫu hình zig zag và hình ảnh Illustrator hiệu ứng zig-zag của riêng mình mà bạn có thể sử dụng cho các dự án của mình. Các chủ đề chúng tôi đề cập sẽ bao gồm:
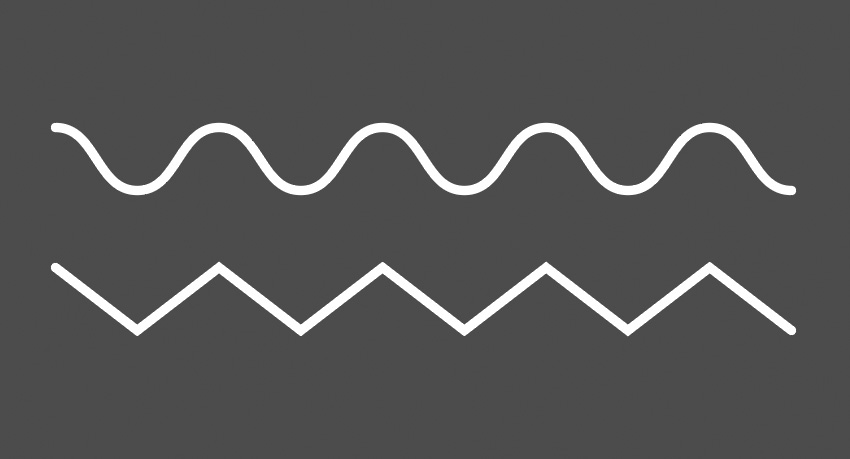
- Cách tạo đường zig zag trong Illustrator
- Cách tạo đường sóng mượt mà trong Illustrator
- Cách chỉnh sửa hiệu ứng zig zag của bạn

Cách tạo một đường Zig Zag trong Illustrator
Bước 1
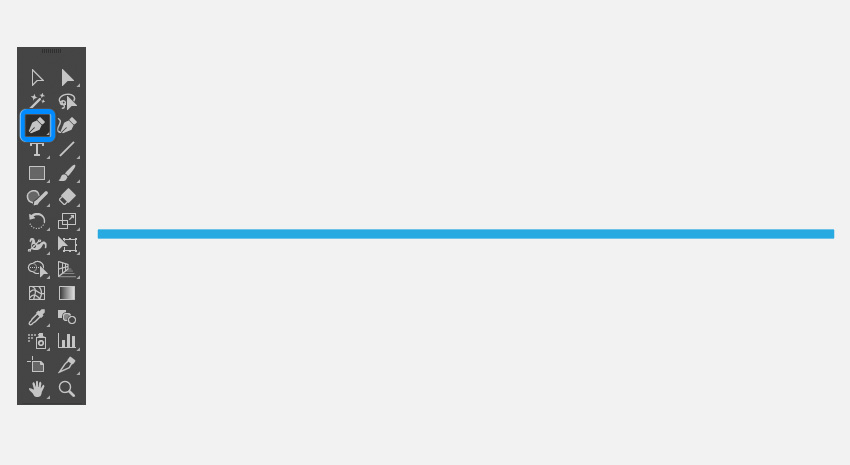
Vậy làm cách nào để tạo một đường zig zag trong Adobe Illustrator? Chà, trước tiên chúng ta cần tạo một đối tượng để Illustrator hoạt động. Đối với ví dụ này, chúng tôi sẽ sử dụng một đường thẳng, nhưng hiệu ứng này cũng có thể được áp dụng cho một hình dạng (hoặc cả hai). Để làm điều này, chỉ cần sử dụng Pen Tool (P) hoặc là Rectangle Tool (M) nếu bạn muốn tạo một hình dạng.
Để vẽ một đường thẳng, hãy giữ phím Phím Shift trên bàn phím trong khi tạo nó. Điều này sẽ đóng vai trò là đối tượng chính của chúng ta để áp dụng đường ngoằn ngoèo trong Illustrator.

Bước 2
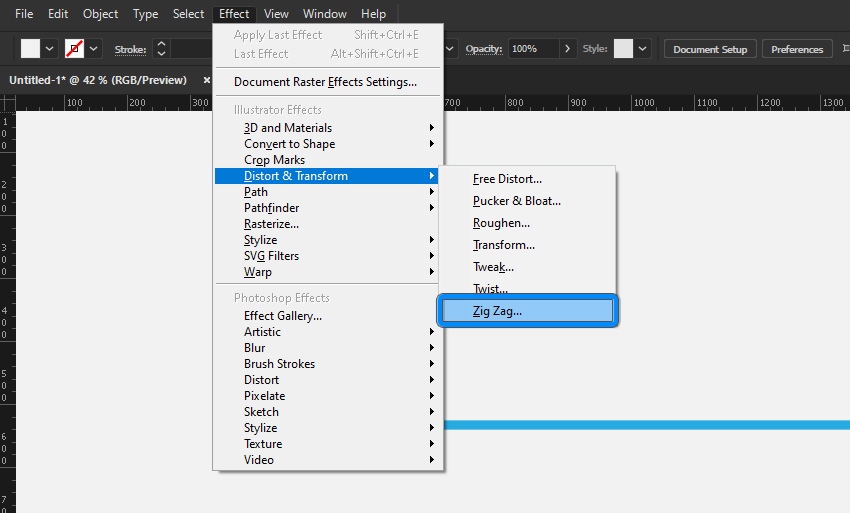
Bây giờ với dòng đã chọn, hãy chuyển đến thanh menu trên cùng và chọn Effect > Distort & Transform > Zig Zag để áp dụng đường ngoằn ngoèo trong Illustrator.

Bước 3
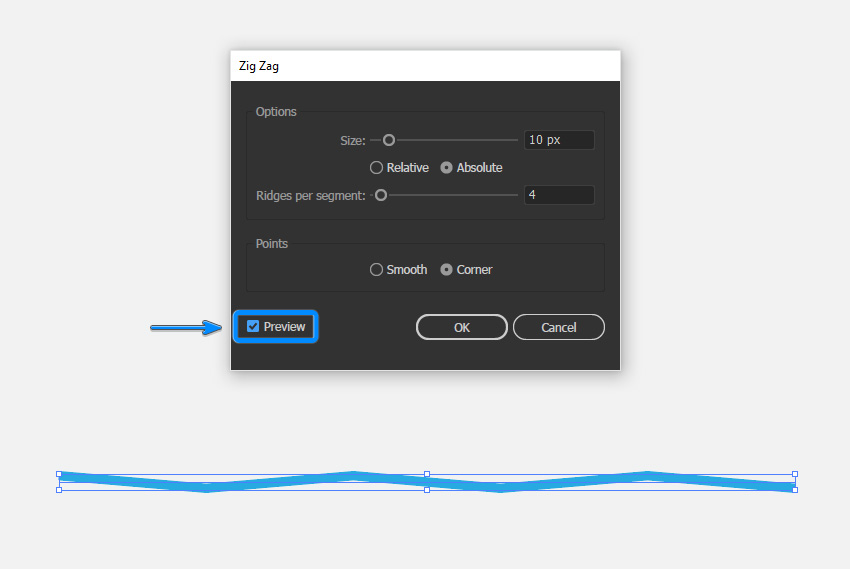
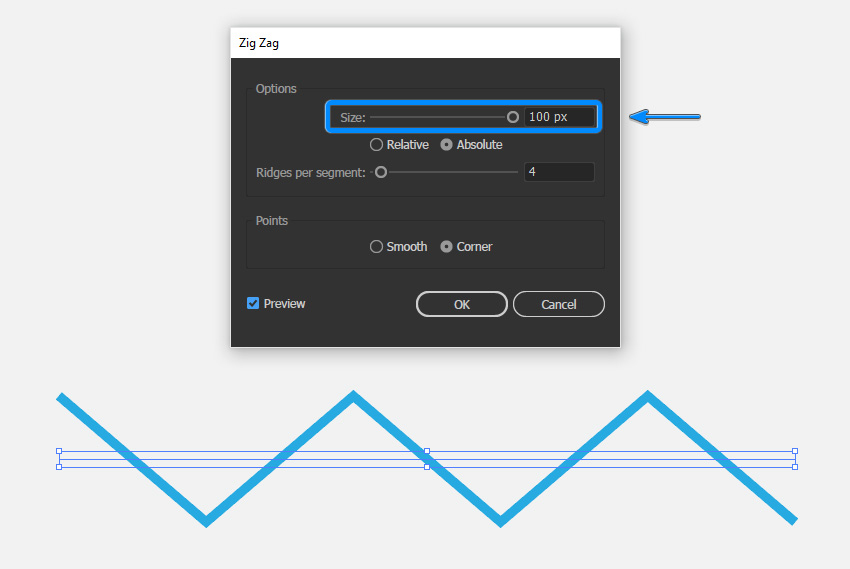
Khi cửa sổ mới bật lên, đảm bảo rằng Preview tùy chọn đã được chọn để bạn có thể thấy những thay đổi bạn thực hiện đối với hình dạng của mình.

Bước 4
Bây giờ, hãy chơi xung quanh với các điều khiển để xem nó ảnh hưởng như thế nào đến giao diện của hiệu ứng Illustrator đường zig zag của chúng ta!
Tùy chọn đầu tiên ở trên cùng là Kích thước (Size). Điều này kiểm soát chiều cao của hiệu ứng zig-zag trên đối tượng Illustrator.

Bước 5
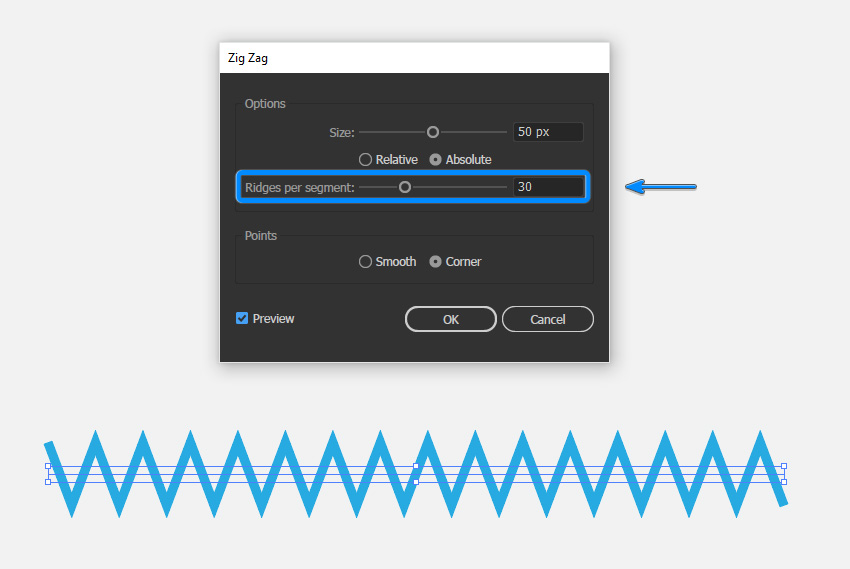
Tiếp theo chúng ta có Ridges mỗi Segment, làm tăng hoặc giảm số lượng đường ngoằn ngoèo mà chúng tôi có trên đường.

Bước 6
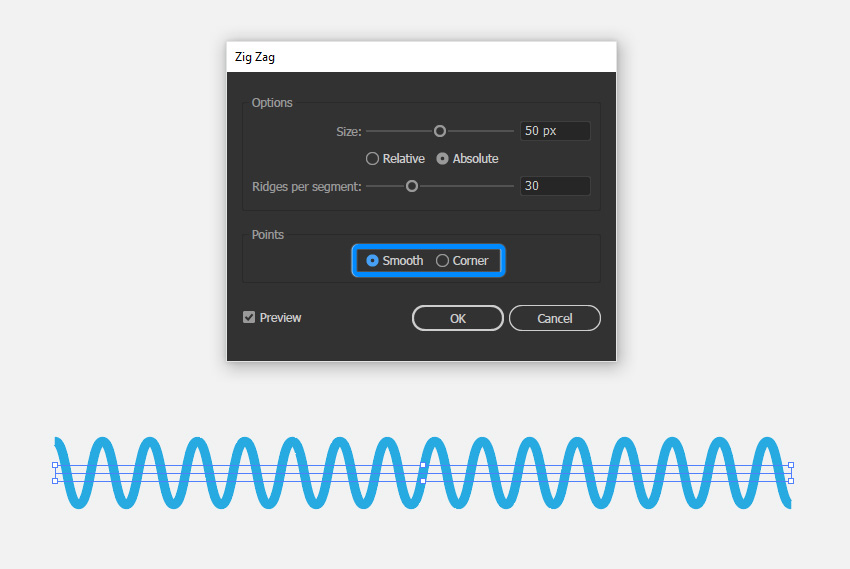
Tiếp theo chúng ta có tùy chọn để lựa chọn giữa Mịn màng (Smooth) hoặc Góc cạnh (Corner), sẽ cung cấp cho bạn các đường lượn sóng mượt mà hoặc các đường nhọn tương ứng.

Bước 7
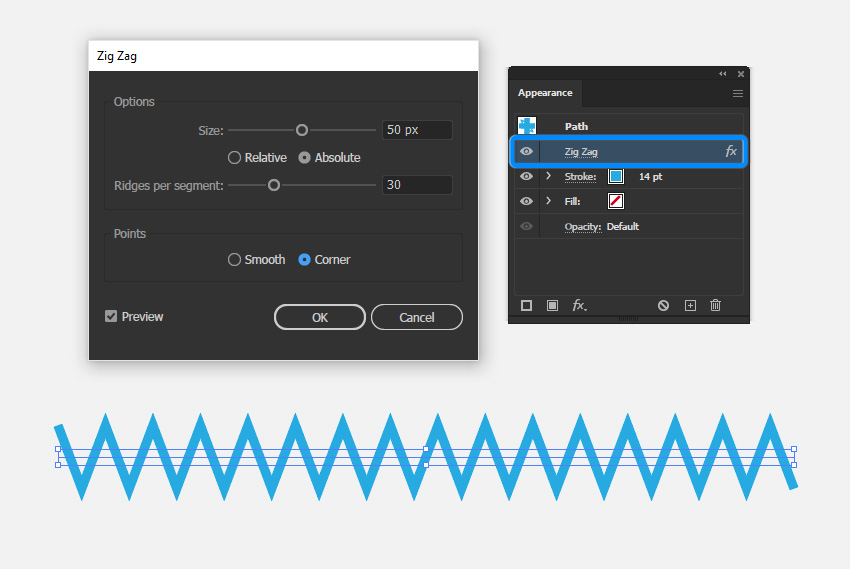
Từ đây, bạn luôn có thể quay lại để điều chỉnh hình thức của đối tượng zig zag của mình bằng cách đi tới Appearance Menu. Điều này có thể được truy cập bằng cách đi tới thanh menu trên cùng và chọn Window > Appearance.
Bạn cũng có thể điều chỉnh độ dày nét vẽ và màu sắc ở đây!

Thật tuyệt vời! Bạn đã hoàn thành!
Xin chúc mừng! Và đó là cách tạo đường zig zag trong Illustrator. Tôi hy vọng bạn thấy hướng dẫn này hữu ích và bạn đã học được một số mẹo và thủ thuật mới mà bạn có thể sử dụng cho các dự án của riêng mình. Hẹn gặp lại các bạn lần sau!

Bachkhoatrithuc.vn hy vọng bạn thích hướng dẫn này về cách tạo đường zig zag trong Illustrator. Nếu bạn muốn học thêm các kỹ năng thú vị về Illustrator, chúng tôi có nhiều hướng dẫn hơn dành cho bạn:




